WEBSTRÁNKA S RESPONZÍVNYM DIZAJNOM – PREČO JE TO DNES DÔLEŽITÝ FAKTOR?

Čo je responzívny dizajn?
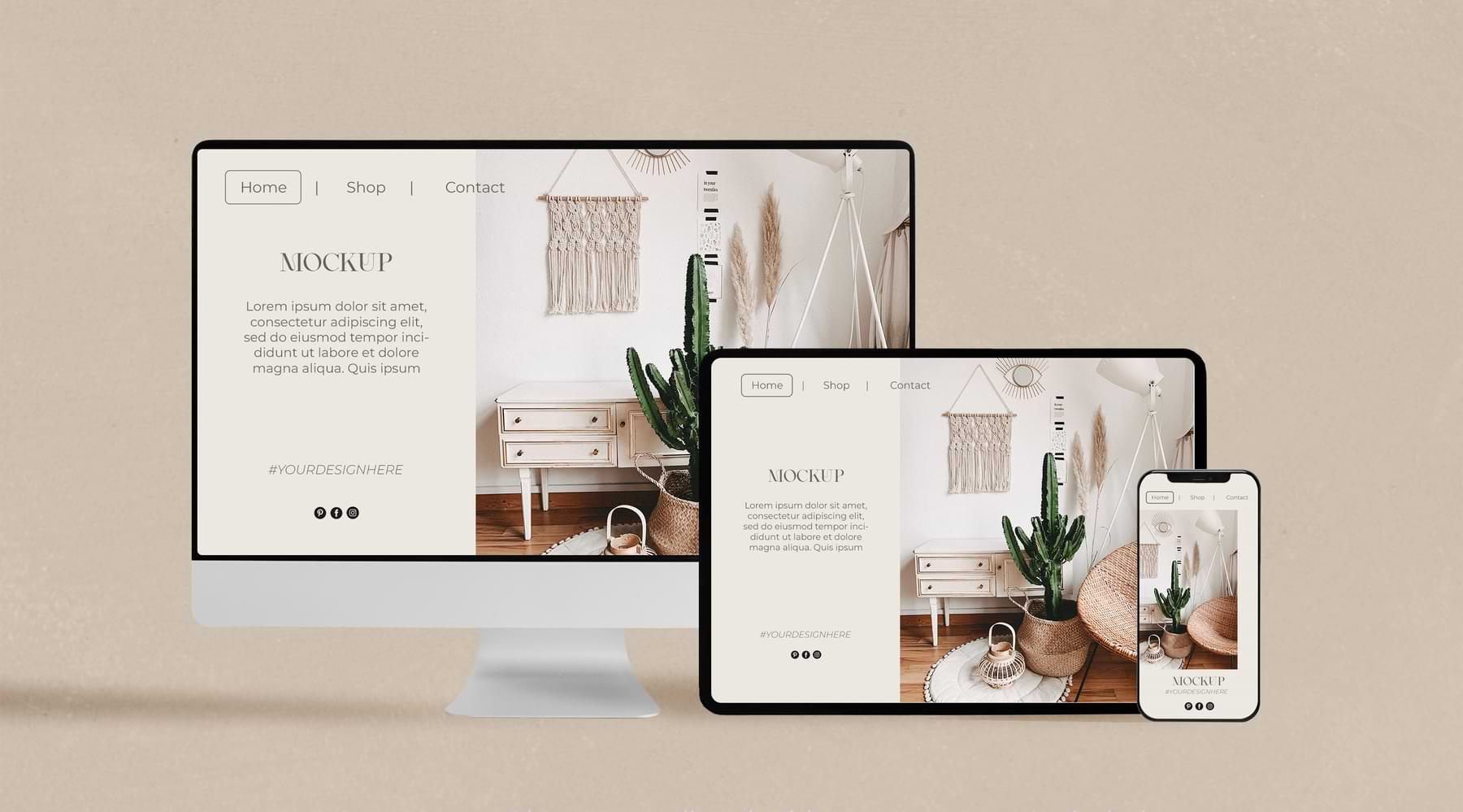
Responzívny dizajn je technika, ktorá umožňuje webstránke automaticky prispôsobiť sa rôznym zariadeniam a rozlíšeniam. Znamená to, že webstránka sa správne zobrazí nielen na počítači, ale aj na mobilnom telefóne, tablete a iných zariadeniach. Responzívny dizajn rozpoznáva šírku displeja a iné vlastnosti zariadenia a prispôsobuje sa tak, aby poskytol najlepšie možné používateľské skúsenosti.
Výhody responzívneho dizajnu
Existuje niekoľko dôvodov, prečo by ste mali mať webstránku s responzívnym dizajnom. Tu je niekoľko hlavných výhod:
1. Lepšia používateľská skúsenosť: Responzívny dizajn umožňuje používateľom pohodlne prechádzať a interagovať so stránkou bez ohľadu na zariadenie, ktoré používajú. To znamená, že sa môžu ľahko orientovať, čítať texty a kliknúť na odkazy, čo zlepšuje ich celkový dojem a spokojnosť.
2. Vyššie miesto vo vyhľadávačoch: Vyhľadávače, ako je Google, dávajú prednosť responzívnym webstránkam vo výsledkoch vyhľadávania. To znamená, že ak máte responzívny dizajn, môžete získať vyššie miesto vo vyhľadávaní a zvýšiť tak viditeľnosť svojho webu.
3. Širší dosah: Keď máte responzívny dizajn, môžete oslovovať širšiu a rôznorodú skupinu ľudí, pretože sa váš obsah správne zobrazí na rôznych zariadeniach. To vám umožňuje osloviť viac potenciálnych zákazníkov a návštevníkov.
4. Nižšia miera opustenia stránky: Ak sa vaša stránka správne zobrazuje a je ľahko použiteľná na rôznych zariadeniach, ľudia budú na stránke zotrvať dlhšie a budú sa viac zapájať s obsahom. To znamená, že sa zvýši miera zadržania návštevníkov a zníži sa miera opustenia stránky.
Ako vytvoriť webstránku s responzívnym dizajnom?
Existuje niekoľko spôsobov, ako vytvoriť webstránku s responzívnym dizajnom. Tu sú tri najbežnejšie metódy:
1. Vytvorenie vlastného responzívneho dizajnu: Ak máte technické znalosti a skúsenosti, môžete vytvoriť vlastný responzívny dizajn. To si vyžaduje programovanie a prispôsobenie HTML, CSS a ďalších technológií. Toto je najčasovo náročnejšia možnosť, ale dá vám úplnú kontrolu nad vzhľadom a funkciou vášho webu.
2. Použitie predpripraveného responzívneho dizajnu: Existuje mnoho predpripravených šablón a dizajnov, ktoré sa dajú jednoducho použiť na vytvorenie responzívnej webstránky. Tieto šablóny majú nastavenia a rozloženie, ktoré sa automaticky prispôsobia rôznym zariadeniam. To je rýchlejšia a jednoduchšia možnosť, ale môže mať obmedzenú flexibilitu vzhľadom na predvolené nastavenia šablóny.
3. Použitie služieb tvorby webstránok s responzívnym dizajnom: Ak nemáte technické znalosti alebo čas na vytvorenie vlastného responzívneho dizajnu, môžete využiť služby firiem, ktoré ponúkajú tvorbu webstránok s responzívnym dizajnom. Tieto firmy sa postarajú o všetky technické a dizajnové aspekty vášho webu a poskytnú vám hotový responzívny web.
Testovanie responzívneho dizajnu
Pred spustením vášho responzívneho webu je dôležité ho otestovať na rôznych zariadeniach a rozlíšeniach. Existuje niekoľko nástrojov, ktoré vám pomôžu s týmto testovaním. Napríklad, Chrome Dev Tools umožňuje simulovať zobrazenie webu na rôznych zariadeniach. Existujú tiež online nástroje, ako napríklad Responsinator, ktoré vám ukážu, ako sa váš web zobrazuje na rôznych zariadeniach.
Záver
Responzívny dizajn webstránok je dnes nevyhnutným faktorom pre úspech a zvýšenie návštevnosti. Poskytuje lepšiu používateľskú skúsenosť, zvyšuje viditeľnosť vo vyhľadávačoch a umožňuje vám dosiahnuť širšiu a rôznorodú skupinu ľudí. Existuje niekoľko spôsobov, ako vytvoriť responzívny dizajn, vrátane vytvorenia vlastného dizajnu, použitia predpripravených šablón alebo využitia služieb tvorby webstránok. Pred spustením webu je dôležité ho otestovať na rôznych zariadeniach a uistiť sa, že sa správne zobrazuje. Ak chcete mať úspešný web, nezabudnite sa zamerať na responzívny dizajn a poskytnúť svojim návštevníkom a zákazníkom najlepšiu možnú používateľskú skúsenosť.